当我们谈到 UI 设计软件的时候,多年以前我们想到的是 PS,而如今首先蹿入脑海中的词,一定是 Sketch。Sketch 在基本功能上,和PS 这类设计软件有相通的地方,但是它更专注于进行移动端 UI 、网页、交互和数字产品界面设计。

说 Sketch 是UI设计师的必学软件一点错都没有:
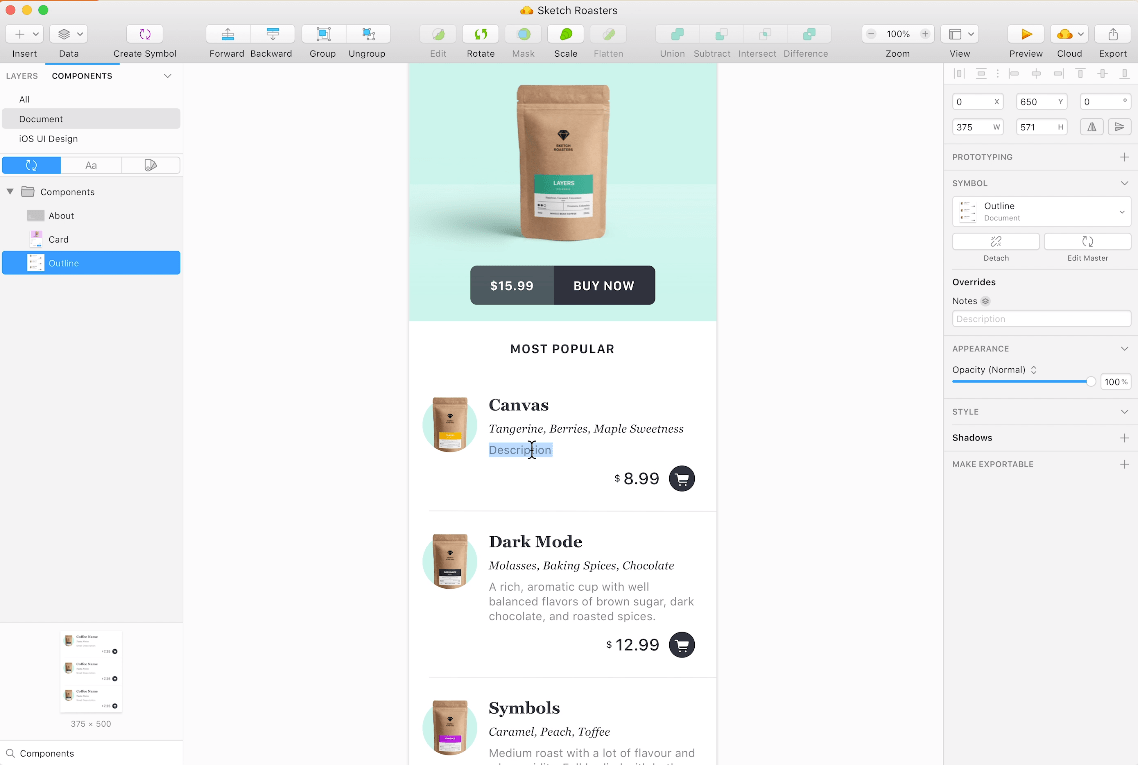
专业性:为UI设计而生的矢量软件,所有功能都是围绕着UI、交互需求来开发的
系统性:功能全面,融UI设计、快速交互原型搭建、协作于一体,颇为全面
超高效:Symbol、 组件以及各种批量生成功能,让大规模的设计不再是体力活
拓展性:丰富多彩的插件,完整多样的社区支持,各色工具随你使用
轻量级:便捷,轻量,不吃性能,响应快速
更重要的是,Sketch 是如今当之无愧的主流。那么面对这样的一个工具,很多设计师其实是「痛并快乐着」。

这么强大的软件,怎么怎么会给人带来烦恼呢?仔细想想,确实有。Sketch 确实强大,但是强大通常意味着 —— 学习成本。通常,刚刚接触 Sketch 甚至接触过一阵子 Sketch 的同学会有以下几个烦恼:
功能太多,自己摸索很难完全了解
插件是真多,不知道哪些才是必须的、好用的
提速高效的功能很多,但是自己了解的并不全面,做的总比别人慢
诸如 Symbol 这样的进阶功能有哪些注意事项,压根不知道
想知道资深UI设计师是如何使用 Sketch 给系统性的UI设计项目提速的
……
如果你存在以上的问题,那么下面这堂课程,应该能够满足你


这是一门经过仔细斟酌之后设立的课程,高效,快速,覆盖核心功能的内容设置,是这门课程的核心。
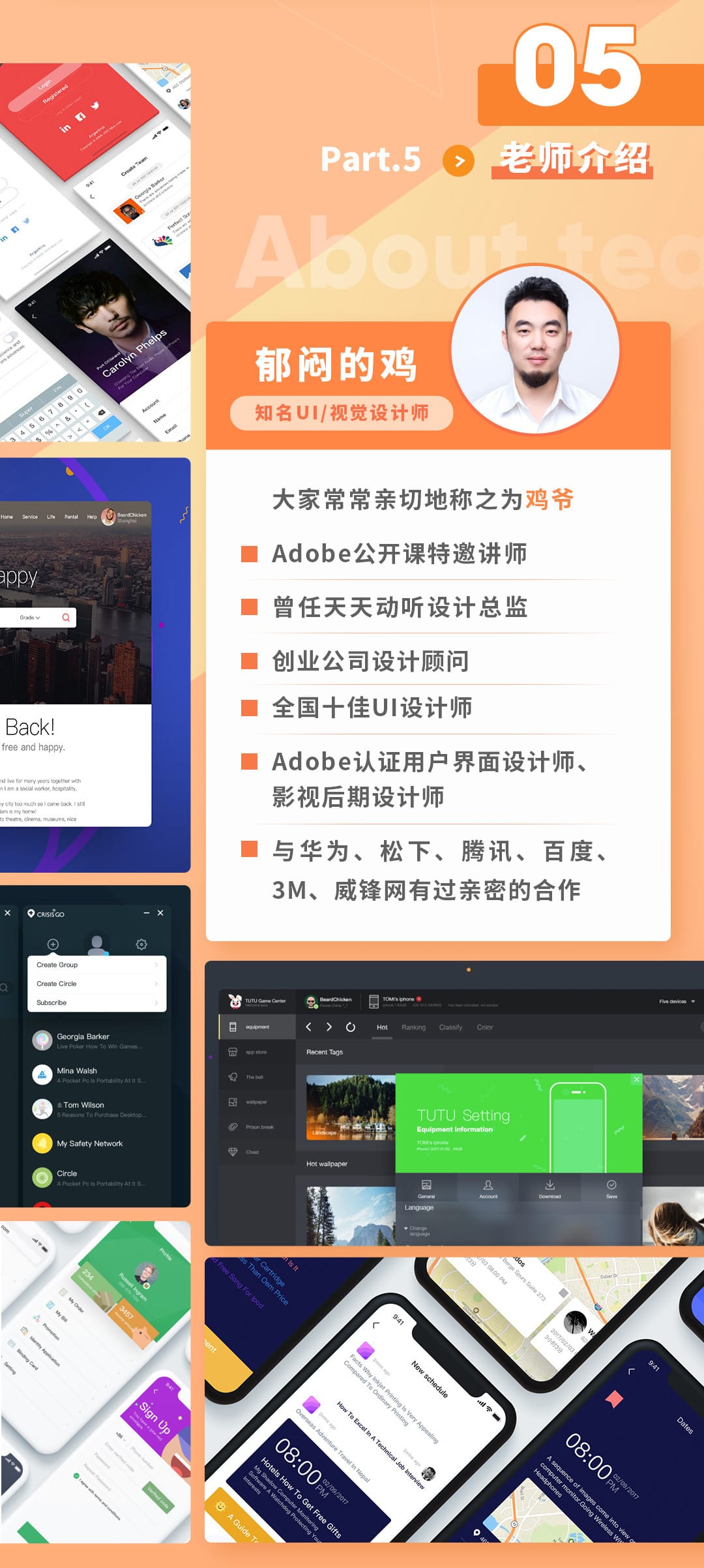
如果你是优设的老用户,对于授课老师郁闷的鸡应该会很熟悉。曾任职于天天动听的鸡爷,和华为、腾讯、百度等网站都深入合作,很早就已经在 Dribbble 上火起来了。作为资深 UI 设计师的鸡爷,玩转各种设计软件,还因此应 Adobe 邀请做公开课讲师,可以说是相当传奇了。而 Sketch 也是鸡爷日常设计中最常用、且用到炉火纯青的软件,也正是因此,有了这次的 Sketch 私房课。

3个小时,10课时,高效不磨叽的Sketch 课程,如果你是新手,这套课程领你入门;如果你是老鸟,这门课帮你查漏补缺。




